Adobe Comp CC - die gar nicht so kleine InDesign-Schwester
Wie das allseits bekannte InDesign ermöglicht Adobe Comp CC die Gestaltung von Layouts. Die App ist auf die mobile Anwendung ausgelegt und steht für iPad, iPad Pro, Android-Geräte sowie Chromebook zur Verfügung. Zur Nutzung wird entweder ein kostenloses oder ein kostenpflichtiges Adobe Creative Cloud-Abonnement benötigt.
Mehr Apple-Wissen für dich.
Mac Life+ ist die digitale Abo-Flatrate mit exklusiven, unabhängigen Tests, Tipps und Ratgebern für alle Apple-Anwenderinnen und Anwender - ganz egal ob neu mit dabei oder Profi!
Mac Life+ beinhaltet
- Zugriff auf alle Online-Inhalte von Mac Life+
- alle digitalen Ausgaben der Mac Life, unserer Sonderhefte und Fachbücher im Zugriff
- exklusive Tests, Artikel und Hintergründe vorab lesen
- maclife.de ohne Werbebanner lesen
- Satte Rabatte: Mac, iPhone und iPad sowie Zubehör bis zu 15 Prozent günstiger kaufen!
✔ SOFORT gratis und ohne Risiko testen: Der erste Monat ist kostenlos, danach nur 6,99 Euro/Monat.
✔ Im Jahresabo noch günstiger! Wenn du direkt für ein ganzes Jahr abonnierst, bezahlst du sogar nur 4,99 Euro pro Monat.
Im Vergleich zu InDesign bietet Adobe Comp CC weniger Funktionen. Das Programm ist bestens geeignet, um Skizzen und Entwürfe anzulegen, die im Ergebnis bereits eine gute Qualität aufweisen. Besonders groß auf spielt Adobe Comp CC, wenn es ums Experimentieren geht. Beherrscht man einmal die Zeichengesten, lassen sich innerhalb kurzer Zeit verschiedene Varianten eines Layouts erstellen. Zur finalen Detailarbeit und Reinzeichnung empfiehlt sich, die Layouts zu InDesign zu übertragen und dort weiter zu bearbeiten.
Los geht‘s: Starten Sie mit einem Raster
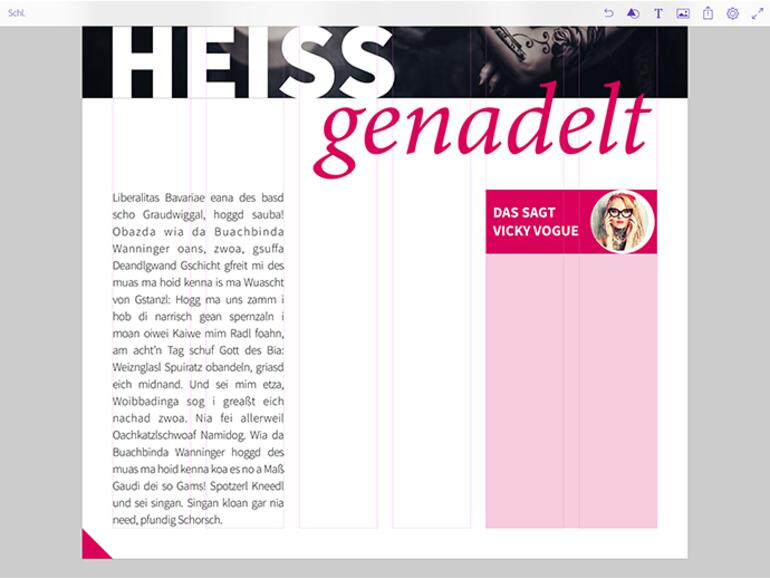
In dem Beispiel, welches wir Ihnen hier vorstellen, entwickeln wir eine Seite für einen Magazinartikel mit einem Bild, einer Überschrift, einem zweispaltigen Text sowie einer Info-Box zur Autorin des Artikels.
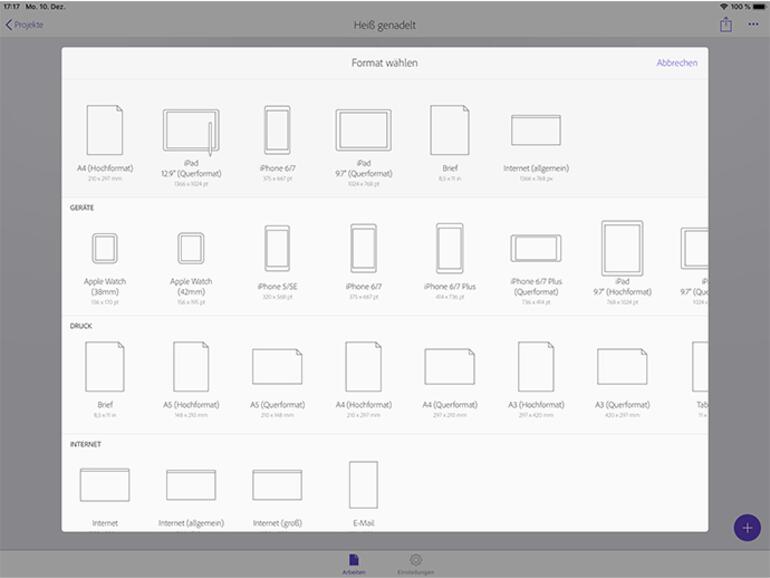
Nach dem Starten der App legen Sie über das Plus-Zeichen am linken Rand ein neues Dokument an. Wählen Sie hierfür aus mehreren Vorgaben das gewünschte Format - in unserem Fall das A4-Hochformat.
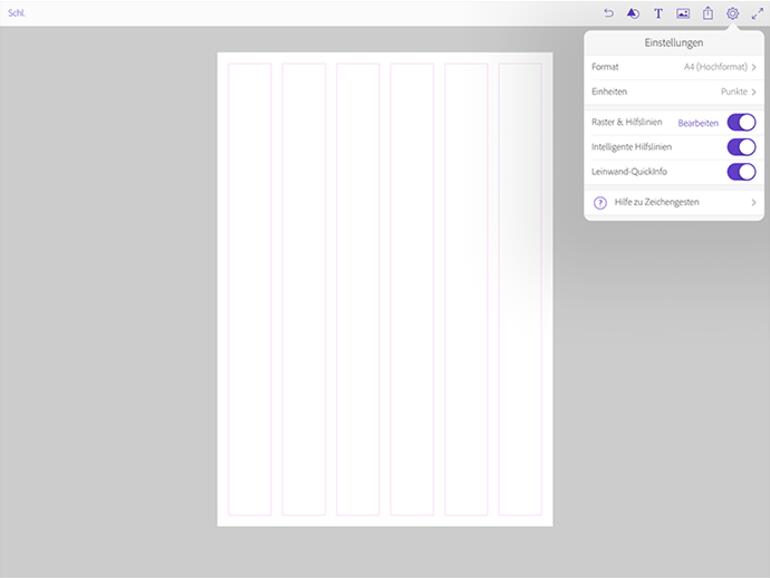
Wie bei jedem Gestaltungsprozess sollten Sie zunächst ein Raster definieren, welches Ihr Layout vorstrukturiert. Die Einteilung der noch weißen Fläche hilft Ihnen später enorm, Elemente wie Bilder oder Textfelder zu positionieren und auszurichten. In Adobe Comp CC finden Sie die Raster und Hilfslinien unter dem Zahnrad-Menü in der rechten oberen Ecke.

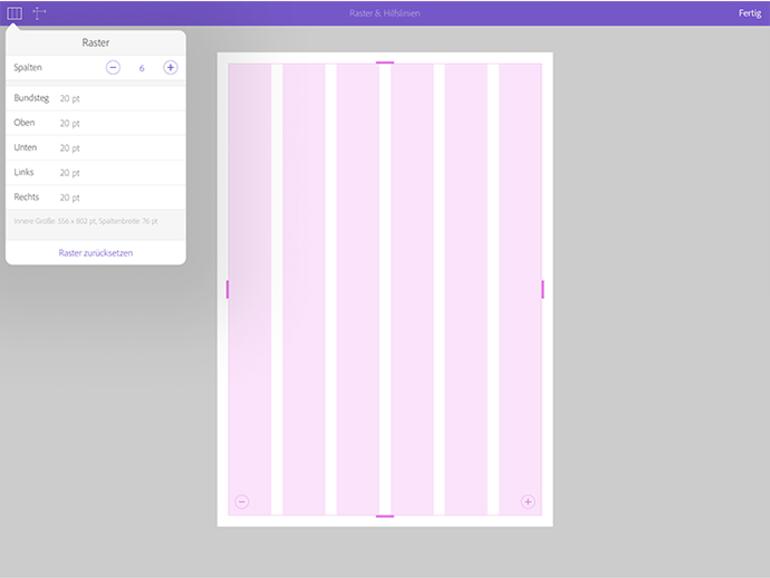
Mit dem Raster-Menü in der linken oberen Ecke können Sie das Layout in Spalten aufteilen und einen Bundsteg hinzufügen. Für die Magazinseite setzen wir sechs Spalten und alle Werte auf 20 Pt.

Bilder platzieren
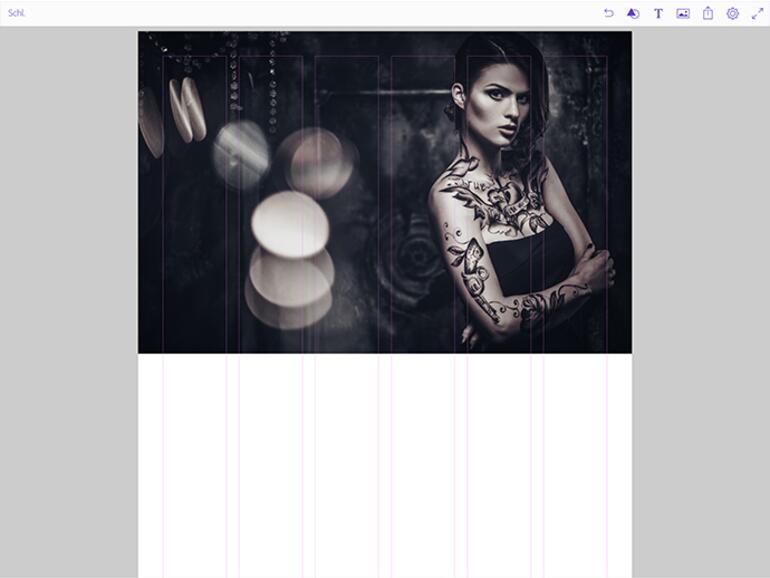
Im zweiten Schritt der Gestaltung empfiehlt sich das Platzieren der Bilder. Wählen Sie das gewünschte Bild aus, sodass es direkt im Layout erscheint. Mithilfe des Stifts können Sie das Bild beliebig verschieben und in der Größe anpassen. Hier zeigt sich auch der Vorteil der zuvor angelegten Hilfslinien, an die das Bild automatisch andockt.
Text einfügen und Arbeiten mit Zeichengesten
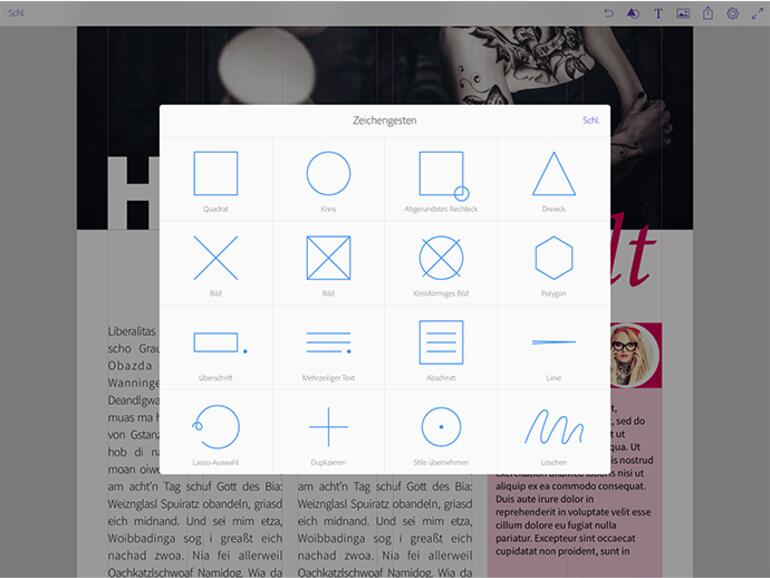
So weit, so simpel. Nun zum Schriftlichen: (Nicht nur) zur Arbeit mit Texten wartet Adobe Comp CC mit einer hervorragend intuitiven Bedienung auf. Anstelle Dutzender Auswahl- und Untermenüs können einige Design-Elemente und Funktionen über Zeichengesten aufgerufen werden.
Bedeutet: Sie zeichnen mit dem Stift Formen wie Rechtecke, Kreise, Linien und Kreuze - die App übersetzt diese Zeichnungen automatisch in Funktion oder Element. Haben Sie die Zeichengesten erst einmal verinnerlicht, legen Sie Textfelder, Bild-Platzhalter oder Polygone in Sekundenschnelle an.
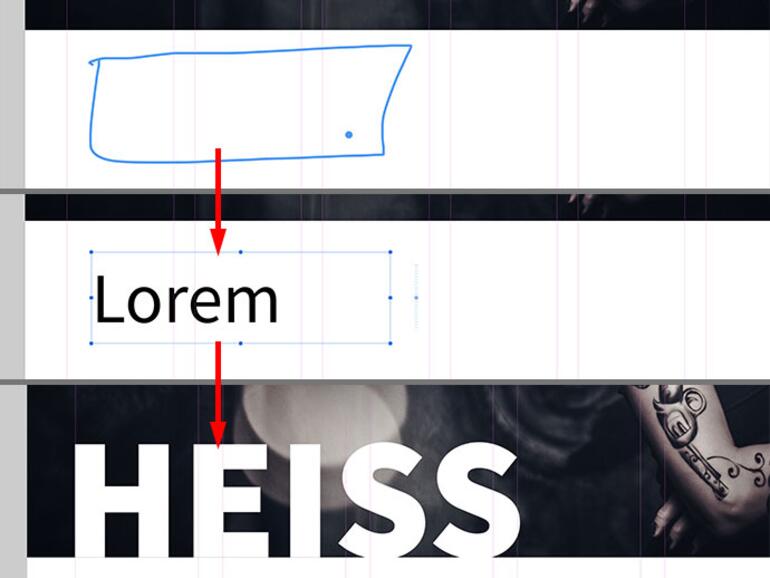
Um beispielsweise eine Überschrift zu erstellen, zeichnen Sie ein Rechteck und setzen in die rechte untere Ecke dieses Rechtecks einen Punkt. Das hieraus entstehende Textfeld können Sie nun beliebig platzieren, mit eigenem Text befüllen und formatieren. Wie Sie die Schrift anpassen, lesen Sie weiter unten.
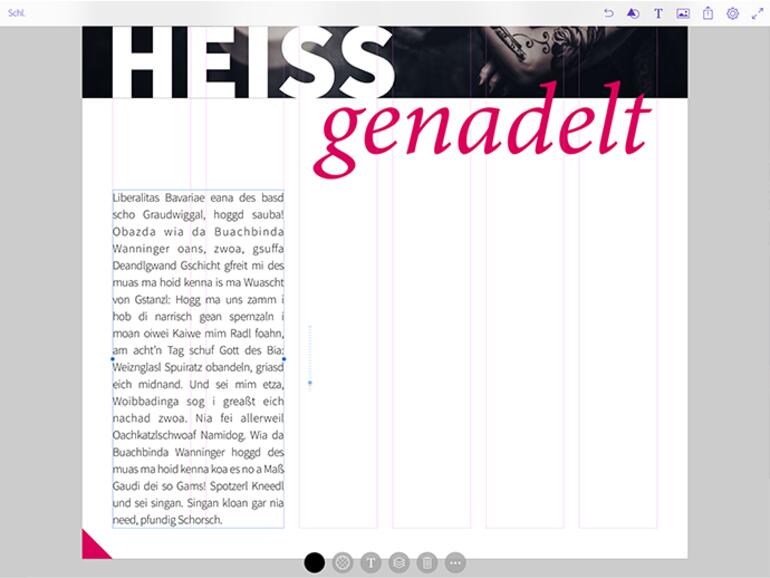
Für ein Textfeld mit Fließtext zeichnen Sie drei horizontale Linien und setzen einen Punkt dahinter. Die Textfeld-Größe ändern Sie ganz einfach über die Anfasser. Auch hier kommen die Vorteile der Hilfslinien wieder zum Tragen, da die Textfelder an unser Raster andocken. Ein kleiner Tipp nebenbei: Die Schriftgröße können Sie schnell und einfach über einen Schieberegler rechts neben dem Textfeld anpassen.
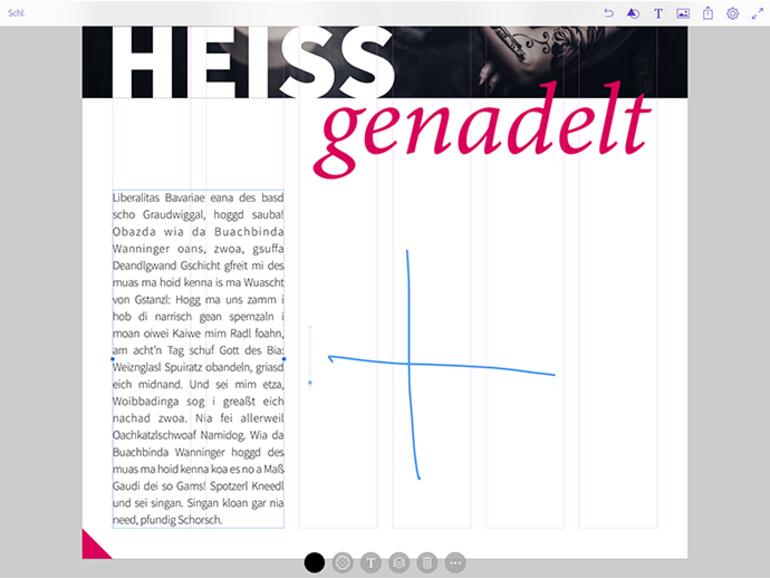
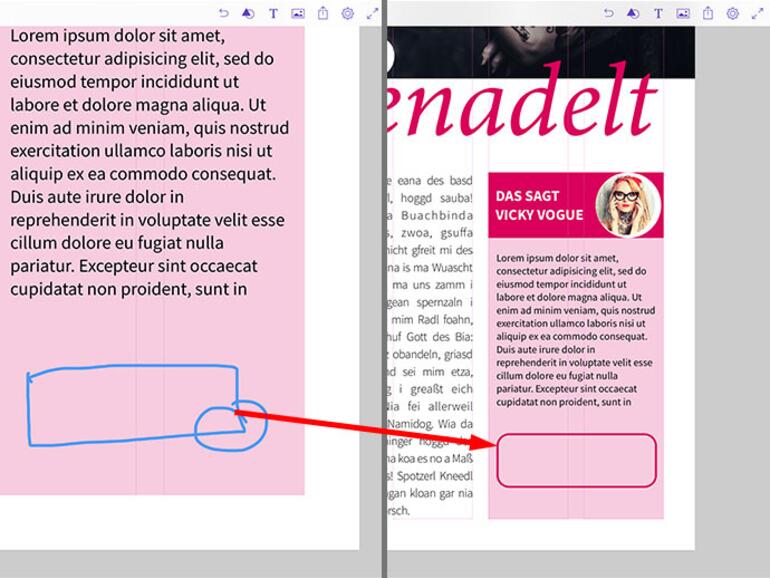
Beim Gestalten immer wieder benötigt: Elemente duplizieren. Markieren Sie dazu das gewünschte Element (in unserem Fall das Textfeld) und zeichnen Sie ganz einfach ein Plus-Zeichen. Automatisch kopiert Adobe Comp CC das gewählte Element und fügt das Duplikat in Ihr Layout ein.
Einen Rechteckrahmen erstellen Sie über das Zeichnen eines Rechtecks. Ein Kreisrund erzeugen Sie mithilfe eines Kreises. Dies verwenden wir in unserem Beispiel, um eine Infobox zur Autorin des Artikels anzulegen. Die Box umfasst die helle und etwas dunklere Rosa-Fläche und den weißen Kreis hinter dem Foto der Autorin.
Platzhalter für Bilder erstellen Sie mit denselben Zeichnungen (z. B. Kreis und Rechteck), fügen ihnen allerdings noch ein Kreuz hinzu. Über die Bildauswahl arbeiten Sie das gewünschte Bild in einen Platzhalter ein. So fügten wir auch das Bild der Autorin in einen Platzhalter-Kreis ein.
Beliebt im Design und ebenfalls leicht erstellbar mit Adobe Comp CC: ein Rechteck mit abgerundeten Ecken. Zeichnen Sie hierfür ein Rechteck mit einem Kreis in der rechten unteren Ecke. Solchen Elementen können Sie übrigens auch eine Kontur mitgeben.
Text formatieren und Elemente ausrichten
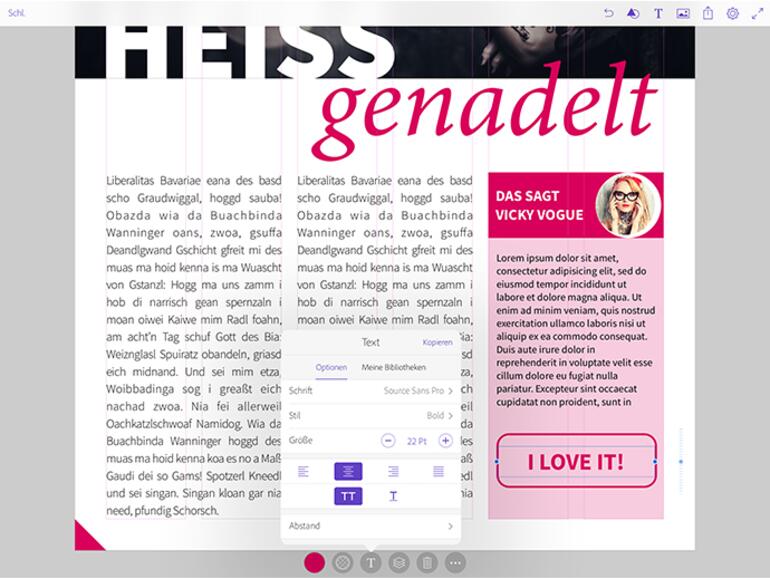
Zum Abschluss noch zwei weiterführende Hinweise: Für die Formatierung eines Textes stehen Ihnen so ziemlich alle Funktionen zur Verfügung, die ein Layouter-Herz begehrt. Über das T-Icon am unteren Rand rufen Sie die entsprechenden Optionen auf. Hier können Sie unter anderem die Schriftart auswählen, den Stil und die Ausrichtung festlegen und auch auf Versalien umschalten. Bei Fließtexten lassen sich obendrein der Zeilen- und der Buchstabenabstand anpassen. Farbänderungen nehmen Sie über das kreisrunde Farb-Icon vor. Allein eine Textverkettung zwischen mehreren Textfeldern bietet Adobe Comp CC leider nicht.
Oft ist es in einem Layout erforderlich, zwei Elemente aneinander auszurichten. In unserem Fall betrifft das die Textfelder "Das sagt Vicky Vogue" und "I LOVE IT!", die in der Vertikalen zentriert zu den jeweils dahinterliegenden Rechtecken positioniert werden sollen. In InDesign steht hierfür ein Bedienfeld namens Ausrichten zur Verfügung - und genau das gibt es auch in Adobe Comp CC!
Wählen Sie das auszurichtende Element an (in unserem Fall das Textfeld). Aktivieren Sie das Auswahlmenü hinter den drei Punkten. Tippen Sie dort auf Mehrere auswählen und markieren Sie das Element, an dem ausgerichtet werden soll (in unserem Fall das dahinterliegende Rechteck). Damit steht Ihnen das Ausrichten-Bedienfeld zur Verfügung, in dem wir für unser Beispiel die Funktion Vertikal ausrichten wählen.
Und nun sind Sie gefragt: Entwerfen Sie, gestalten Sie, probieren Sie aus. Wir hoffen, Sie konnten aus den Beschreibungen für sich etwas mitnehmen. Sehen Sie sich dazu auch unser Video-Tutorial an. Übrigens finden Sie Tausende weitere Tutorials dieser Art bei uns auf TutKit.com und im Shop von PSD-Tutorials.de.


















Diskutiere mit!
Hier kannst du den Artikel "Unterwegs kreativ: Layouts am iPad gestalten – so geht´s" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Vorteil: Sie nutzen Ihre Zeit produktiv. Ob das wirklich ein Vorteil ist. Manchmal wäre Entspannung zwischendurch nützlicher und produktiver. Einen Kaffee in Ruhe geniessen und Körper und Geist entspannen ist manchmal wichtiger.
Das wird dem plötzlichem Einfall wenig interessieren. Engagierte Leute werden so etwas nicht wegen einem Chill-Gefühl aufgeben.
Zum Artikel: Ich habe einen schönen Einblick bekommen, was alles möglich ist und vor allem wie es Adobe gelöst hat. Interessante Nutzerführung!
Hallo Remo,
Genau so sehe ich das auch. Gut gemacht. Das Leben ist stressig genug. Ich sitze z.B. Gerade in der Bahn und teste das XR gegen das XS gegen das Honer 10. Kamera übrigens ganz klar das XR am besten. Das Honer 10 ist schon kaputt aber die anderen sind eh besser.
Das war ich bin raus - dein Ultralord
Schöner Artikel ... dramatisch nur, dass die Advertorials mittlerweile besser sind als die redaktionellen Texte.
Lesen