Wer besonderen Wert darauf legt, die Webseite über den gesamten Bildschirm anzuzeigen, der muss sich mit neuen Elementen in der WebKit API auseinandersetzen. Zur Einleitung beschäftigt sich der Beitrag beispielsweise mit einer Erweiterung des Viewport-Meta-Tags namens „viewport-fit“. Darüber können Sie, zumindest in modernen WebKit-kompatiblen Browsern die Anzeige über das gesamte Display erzwingen. Dazu erhält die Option den Parameter „cover“.
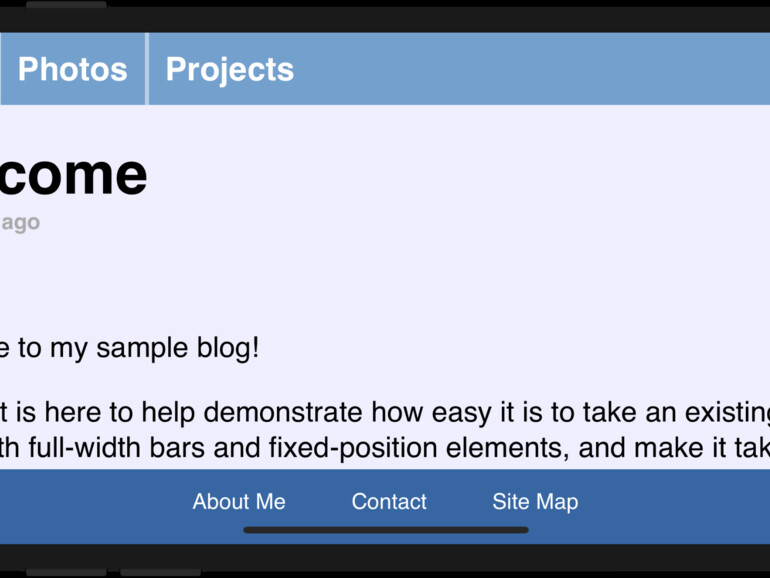
Mit einem HTML-Tag wie dem obigen erstrecken sich dann zum Beispiel auch die horizontale Navigation oder das passende Element im Fuß einer Webseite über die gesamte Breite. Das allerdings führt zu neuen Herausforderungen. Es müssen nämlich Abstände eingehalten, respektive hinzugefügt werden, damit die Elemente nicht verdeckt werden. Besonders gilt dies dann für das neue „Kamera-Hörnchen“ und die Elemente im „Bauch“ (engl. body) einer Webseite.

Sicherheitsabstände mit CSS-Funktion für iOS 11
Neben Innen- und Außen-Abständen, die Sie eigenhändig per CSS angeben können, bietet WebKit speziell für iOS 11 eine neue CSS-Funktion namens „constant()“ an. Damit können Sie die „Sicherheitsabstände“ für Elemente einrichten, so beispielsweise explizit für den Body mit den Inhalten, im Unterschied zu der horizontalen Navigation im Kopf der Seite.
Auch gibt es mit „min()“ und „max()“ zwei neue Funktionen, die ihnen dabei helfen alle Fälle automatisch abzudecken, solche in denen die Sicherheitsabstände notwendig wären, und solche, in denen Sie es nicht sind. Es kommt dann immer nur der Wert zum Einsatz, der entsprechend der größere oder kleinere von beiden ist.
Näheres zu diesen Funktion und noch einige weitere Details entnehmen Sie dem Beitrag auf webkit.org. Auf jeden Fall gilt: Als Webdesigner wird einem nie langweilig. Denn: Es gibt immer wieder Neuerungen, auf die man sich einstellen muss.