Programme zum Erstellen von Webseiten lassen sich grob in zwei Arten einteilen: Zum einen wären da die Code-Editoren wie Coda, die eine direkte Bearbeitung des Quelltexts gestatten, und zum anderen visuelle Editoren, deren Oberfläche mehr an eine Textverarbeitung erinnert. Benutzer eines visuellen Editors müssen sich mit HTML, JavaScript und CSS gar nicht beschäftigen, aber können nur das verwenden, was ihnen der Editor zur Verfügung stellt.
Stellt der Editor dann auch noch Vorlagen zur Verfügung, müssen Einsteiger die Grafik- und Textboxen nur noch mit eigenen Inhalten füllen. Apple selbst bot mit iWeb einen visuellen Webseiten- Editor auf Basis von Vorlagen an. iWeb war auf den iCloud-Vorgänger MobileMe zugeschnitten, einige Zusatzfunktionen wie ein Besucherzähler und ein Blog inklusive Kommentarfunktion standen nur zur Verfügung, wenn die Seite auf einem MobileMe- Account veröffentlicht wurde. 2009 erschien das letzte große Update, wie iDVD schaffte es auch dieses Mitglied der iLife-Suite nicht mehr in den App Store.
Sparkle – iWeb 2014?
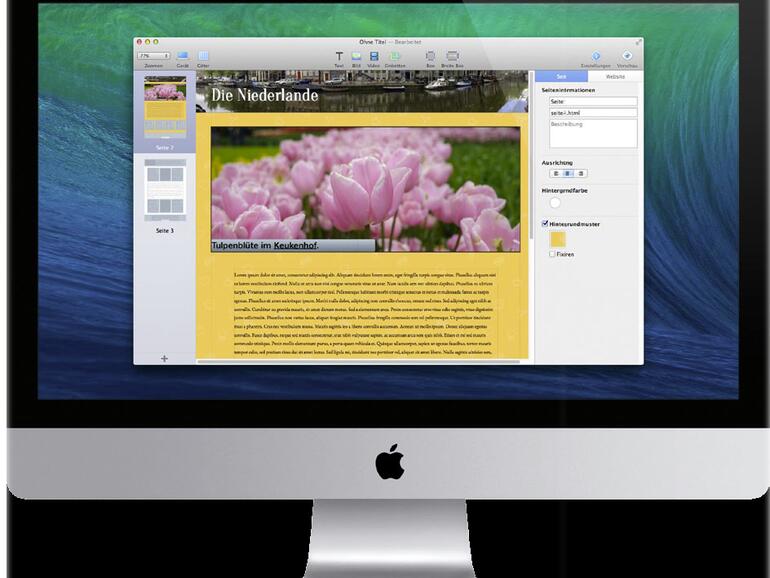
Sparkle steht in der Tradition von iWeb und anderen visuellen Editoren, bietet verschiedene Vorlagen und erwartet vom Anwender keinerlei Vorkenntnisse in der Entwicklung von Webseiten. Die Oberfläche erinnert mit ihrer ständig eingeblendeten, kontextsensitiven Formatleiste am rechten Fensterrand stark an die aktuelle iWork-Suite. Auf der linken Seite blendet das Programm Miniaturen der Seiten ein, die zusammengenommen die Webseite bilden. Beim Anlegen einer neuen Seite wird zwischen mehreren Vorlagen gewählt. Diese Vorlagen platzieren Bild- und Textkästen an verschiedenen Stellen, machen aber keine Vorgaben zu der Schriftart oder Hintergrundfarbe. Die Seiten werden auch nicht automatisch verbunden. Sparkle-Anwender müssen also mehr Zeit in den Aufbau einer Seite investieren, als es bei Apples iWeb nötig war, das viele Arbeitsschritte automatisierte, aber weniger Freiheiten bot.
Objekte
Text, Bild, Video und Text sind die Objekte, aus denen eine Sparkle-Seite besteht. Hinzu kommt die flexibel einsetzbare Box, um die Seite visuell zu strukturieren. Jedes Objekt lässt sich frei auf der Seite platzieren, magnetische Hilfslinien helfen bei der Ausrichtung der Objekte zueinander. Die Formatleiste auf der rechten Seite passt sich automatisch dem selektierten Objekt an. Die Optionen dürften auch Einsteiger nicht überfordern, bei der Auswahl der Farben und Schriftarten setzt Sparkle auf Paletten, die vom Anwender erweitert werden können. Unverständlich ist hingegen, dass einige Funktionen nur für bestimmte Objekte zur Verfügung stehen: Schatten und Deckkraft lassen sich zwar für Bilder definieren, nicht jedoch für Texte. Mitgedacht haben die Entwickler bei den Schriftarten.
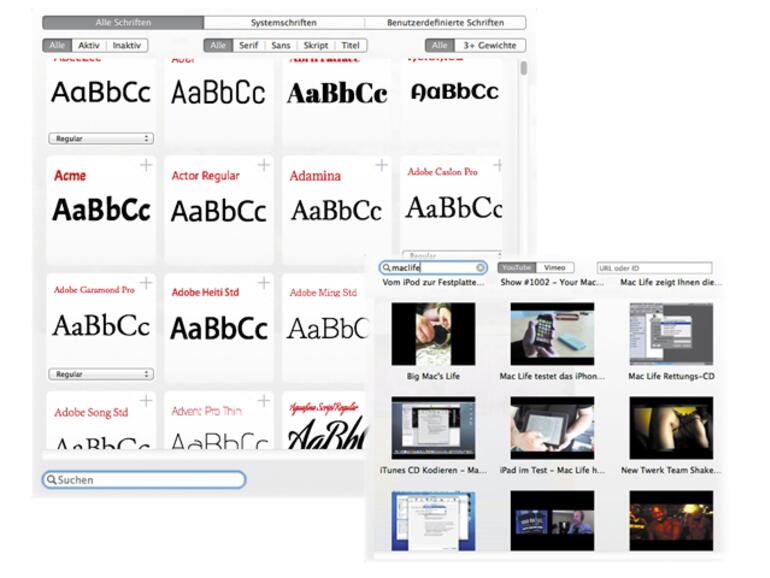
Da man als Betreiber einer Webseite nicht davon ausgehen kann, dass auf allen Systemen eine bestimmte Schriftart installiert ist, unterstützt das Programm Webfonts und bindet diese automatisch ein. Auch die Erstellung von Farbverläufen ist in Sparkle eine Sache von wenigen Klicks. Für YouTube- und Vimeo-Videos stellt Sparkle eine Suchfunktion zur Verfügung, es ist nicht notwendig, sich die Adresse des Videos aus dem Web-Browser zu kopieren. Weniger gut gelöst ist dafür das Einfügen von Bildern: Der Medien-Browser zum einfachen Zugriff auf die iPhoto- und Aperture-Mediathek ist nicht integriert, und statt das Bild einzusetzen, wenn es auf einen Platzhalter gezogen wird, fügt Sparkle das Bild als weiteres Objekt hinzu.
Mobil & Retina
Mit dem ersten iPhone und dessen Mobil-Browser auf Desktop-Niveau setzte ein Umdenken bei Webdesignern und -Entwicklern ein. Der aktuelle Design-Trend sind Webseiten, die sich dynamisch an unterschiedlichste Geräte anpassen. Da die mobile Webnutzung immer weiter zunimmt, sollten Smartphones und Tablets bei der Gestaltung einer Webseite berücksichtigt werden. Sparkle kann die Maße verschiedener Endgeräte, etwa ein Smartphone im Hoch- und Querformat, darstellen. Einen Test auf einem richtigen Smartphone oder Tablet kann die Geräteansicht allerdings nicht ersetzen. Die Vorlagen passen auf allen Geräten auf den Bildschirm, passen sich aber ansonsten nicht dynamisch an: Textkästen und andere Objekte bleiben auch auf dem iPhone dort, wo sie in Sparkle platziert wurden. Besucher der Seite müssen also eventuell zur Lupe greifen, um Text lesen zu können. Bei Bildern teilt Sparkle mit, ob sich die Auflösung des Bilds für Retina Displays eignet. Die App erzeugt auch mehrere Versionen eines Bilds für verschiedene Auflösungen. Vorsicht ist dafür bei Hintergrundbildern geboten, die Sparkle nicht anpasst: Sparkle-Anwender sollten also nach dem Export überprüfen, was ihr Programm alles ausgegeben hat.
Fazit
Das Regenbogenjuwel funkelt noch nicht: Zwar zeigt Sparkle vielversprechende Ansätze, verfolgt diese aber nicht konsequent. Fortgeschrittene Anwender werden sich mehr Layout-Optionen wünschen, während Einsteiger nicht stringent an die Hand genommen werden. Angesichts vieler Alternativen, die besser auf mobile Endgeräte vorbereitet sind, kann Sparkle nicht uneingeschränkt empfohlen werden.
| Produktname | Sparkle |
|---|---|
| Hersteller | River |
| Preis | 69,99 € |
| Webseite | www.sparkle.cx |
| Pro |
|
| Contra |
|
| Systemvoraussetzungen | OS X 10.9 |
| 3,3befriedigend |



Diskutiere mit!
Hier kannst du den Artikel "Sparkle: Visueller Web-Editor für Einsteiger im iWorks-Stil mangelt es an Glanz" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Herr Jaap schreibt: "Angesichts vieler Alternativen, die besser auf mobile Endgeräte vorbereitet sind, kann Sparkle nicht uneingeschränkt empfohlen werden."
Ein guter Journalist hätte einige Alternativen genannt :-((
diese alternativen suchte ich auch...
Wahrscheinlich haben die Alternativen kein Provisionsangebot gemacht...
Eine gute Alternative für iWeb-Umsteiger ist zumindest Everweb. Allerdings hapert es da auch ein wenig an automatischer Anpassung der Inhalte für Smartphones - eine solche Seite müsste da manuell erstellt werden. Sonst ist eben zoomen angesagt.
Gibt es hier (auch als Testversion): http://www.everwebapp.com
Bei dem Programm fehlt wirklich einiges. So gibt noch keine Möglichkeit Formulare zu erzeugen, usw.
Ich hätte auch gerne gewusst, welche würdige Alternativen außer z.B. Kompozer 08b3, das seit ein paar Jahren nicht weiter entwickelt wird.
Eigentlich kenne ich kein Programm, das sowohl einfach in der Bedienung ist, als auch die Möglichkeit bietet etwas professioneller nacharbeiten zu können.
iWeb war ein richtig gutes Programm, mit dem man sehr einfach, kleine Webseiten ohne große Kenntnisse erstellen konnten. Früher wurde auch damit geworben (ich bin ein Mac ... ich mach mal eine nebenbei ne Homepage).
Ich halte Sparkle trotz des frühen Stadiums für den besten iWeb-Ersatz und nutze es für ein paar private Seiten. Neulich gab es das Tool für 21,99EUR im Rahmen des "AppyFriday" und ich habe für 21,99EUR zugeschlagen. Auf jeden Fall hat das Tool sehr viel Potential und lässt sich super leicht bedienen!
Wie wäre es mit Rapidweaver und Sandvox?
Mit ersterer lässt sich schon sehr viel anstellen, vor allem durch erhältliche Drittanbieter-Software.
Ich habe immer noch iWeb installiert.
gleich mal Fehler in der überschritt, gut gemacht